PDF Linearization is a way of optimizing PDFs so they can be streamed into a client application in similar to videos. This helps remote, online documents open almost instantly, without having to wait minutes for a large document to completely download.
Linearization is thus especially useful when accessing large documents from any remote URL or resource, be it from a browser, mobile, desktop or server application.
eViewer supports Linearized PDF, and users will benefit from having PDFs linearized. It is also a simple matter to create linearized documents using either using the in-built functions available with eViewer’s server app or using a third-party tool.
How Linearization Works – Fast On-Demand Access of Document Pages
Linearization, introduced with PDF 1.2, has a 20+ page appendix dedicated to it in the core PDF reference.
But if you prefer a faster and quicker explanation…
Linearization works by modifying the PDF file’s internal structure that enables fast on-demand streaming of partial content.
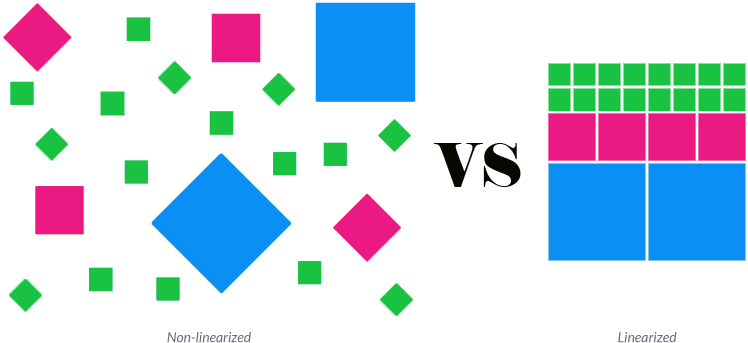
By linearizing, each PDF document transforms into an object tree, starting with a root node, and ascending from there. Pages can reference other objects located on that tree by object number. In the case of non-linearized PDFs, these objects, such as embedded fonts, are often scattered across the file. Therefore, with non-linearized PDFs, there are no quick methods to identify and grab a given page’s resources, most document viewers will need to download the entire document before it can render.
In contrast, linearized PDFs are reorganized so that page resources are grouped together logically according to document page order. A Linearization Dictionary and “Hint tables” are also added to the top of the document. These act as an inventory specifying the location of objects needed to render any given page, essentially enabling random online access to pages.
A viewer designed to handle linearized content, like eViewer, can then request linearized PDF content from the web server via a URL. This information is then served as sequential content “packets” of PDF binary.
When eViewer detects linearization, it will stop the rendering process after receiving the hint tables and first few pages. Remaining content packets are then prioritized based on how the user navigates. For example: if the user skips ahead to page 750 in a 2000-page document, the viewer can request resources for page 750 and surrounding pages, and these will render first. The remainder of the document will then progressively download and render as the user session continues. And unneeded pages can be easily cleared from the device’s memory when required.
When To Apply Linearization to PDF Documents?
Any organization working with large, network-bound documents should consider using linearization to improve PDF files.
With more and more people working remotely, either out in the field or at home, having ideal network bandwidth isn’t possible. During our testing, as well as our clients, that linearized PDFs enables displaying of 50 MB PDFs in just under 7 seconds with average residential highspeed internet or using a 4G connection. Linearization, therefore delivers a much faster online experience overall. And it provides several other advantages when working with documents:
Linearization works by modifying the PDF file’s internal structure that enables fast on-demand streaming of partial content.
- Linearization makes the viewing experience more resilient to network interruptions and bandwidth fluctuations. A network interruption during a large document download, for example, might require that the user restart the entire download process.
- It improves reliability where there is limited memory/storage, where it would be difficult to cache downloaded data locally (for example, when working in a browser and especially, in a mobile browser).
- It reduces network transfer costs. Some viewers such as eViewer can be configured to download only those pages viewed by the user. This is critical when serving very large 1GB+ to mobile devices with limited or costly data plans, and beneficial even when serving smaller documents of 20MB+.
- Improves productivity with being able to deliver data that is needed instead of having your users wait for the entire document to be downloaded to their system before being able to act on it.
When to Not Linearize Documents
Linearizing PDF documents are not always beneficial to your organization and your users. A few things may cancel the advantages of linearizing PDF documents:
- When the documents are small in size (i.e., less than 10 pages in length and less than 10MB).
- When users accesses documents from their local system
- When your organization needs to keep original documents such as legal and contract documents that can’t be “modified” for legal reasons. The work around would be to keep two copies, a working copy and an archived version.
Linearized PDF Documents Benefit with eViewer
eViewer v7 was designed to take full advantage of linearized PDF documents to deliver documents quickly to any device (workstations, tablets, smartphones). Edit, annotate, and redact PDF documents, both linearized and non-linearized, easily. Not only can eViewer display PDF documents, it can also display a number of document file types including TIFF, MODCA, MS Office, and more.
Check out the eViewer website for a more in-depth review of the latest HTML5 viewer as well as a live demo to try it for yourself. If you’re ready to get started with an evaluation, you can contact us now to discuss testing the eViewer in your environment.